快速上手
环境准备
- 安装MySQL,并初始化数据库
- 安装ActiveMQ-Artemis
- 安装Redis
- 安装MongoDB
- 安装Minio
使用docker安装环境
提示
本文配置仅供参考,可以按照自己的环境修改配置
创建Docker网络
创建网络名称:quan-app-net,名称可以自己定义。所有需要用到的应用均加入该网络。
docker network create -d bridge quan-app-net
安装MySQL
配置默认的用户名和密码均为:root
docker run --privileged=true --restart=always --name mysql --network quan-app-net -d -p 3306:3306 -v /data/mysql:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=root mysql:5.7
安装ActiveMQ-Artemis
配置默认的用户名和密码均为:admin
docker run -d --privileged=true --restart=always --name activemq -e ARTEMIS_USER=admin -e ARTEMIS_PASSWORD=admin -e EXTRA_ARGS="--nio --http-host 0.0.0.0 --relax-jolokia" -p 61616:61616 -p 8161:8161 --network quan-app-net apache/activemq-artemis:2.30.0
安装Redis
配置默认的密码为:root
docker run --privileged=true --restart=always --name redis --network quan-app-net -d -p 6379:6379 -v /data/redis:/data redis --requirepass root
安装MongoDB
docker run -itd --privileged=true --restart=always --name mongo --network quan-app-net -v /data/mongo:/data -p 27017:27017 mongo --auth
安装Minio
配置默认的用户名:root,密码:administrator
docker run \
-d --privileged=true \
--restart=always \
--platform linux/amd64 \
-p 9000:9000 \
-p 9090:9090 \
--name minio \
-v /data/minio/data:/data \
-e "MINIO_ROOT_USER=root" \
-e "MINIO_ROOT_PASSWORD=administrator" \
quay.io/minio/minio server /data --console-address ":9090"
初始化数据库
- 获取文件
quan/quan-deploy/quan-app.sql初始化基本的表结构 - 获取文件
quan/quan-deploy/quan-app-init.sql初始化权限、角色、账号、字典等基础信息配置
提示
初始化默认超级管理员的账号:super 密码:123456
通过超级管理员账号,可以自定义配置权限菜单等功能
提示
若想直接修改数据库中账号配置的密码,请使用quan-crypto工具,应用示例见:quan-crypto
根据工具生成的 salt和secret 修改数据表sys_user_account中对应的salt和secret即可。
使用命令行启动服务
# clone the project
git clone https://github.com/quan100/quan.git
# enter the project directory
cd quan
# install dependency 注意:如安装不成功请修改Maven镜像仓库。
./gradlew build
# develop
# 启动最简单的应用只需要网关服务和应用聚合服务
# 启动网关服务
cd /quan/quan-cloud/quan-cloud-gateway/build/libs
java -jar quan-cloud-gateway-version.jar #将version替换为具体的版本号
# 启动聚合服务
cd quan/quan-app/quan-app-aggregations/build/libs
java -jar quan-app-aggregations-version.jar #将version替换为具体的版本号
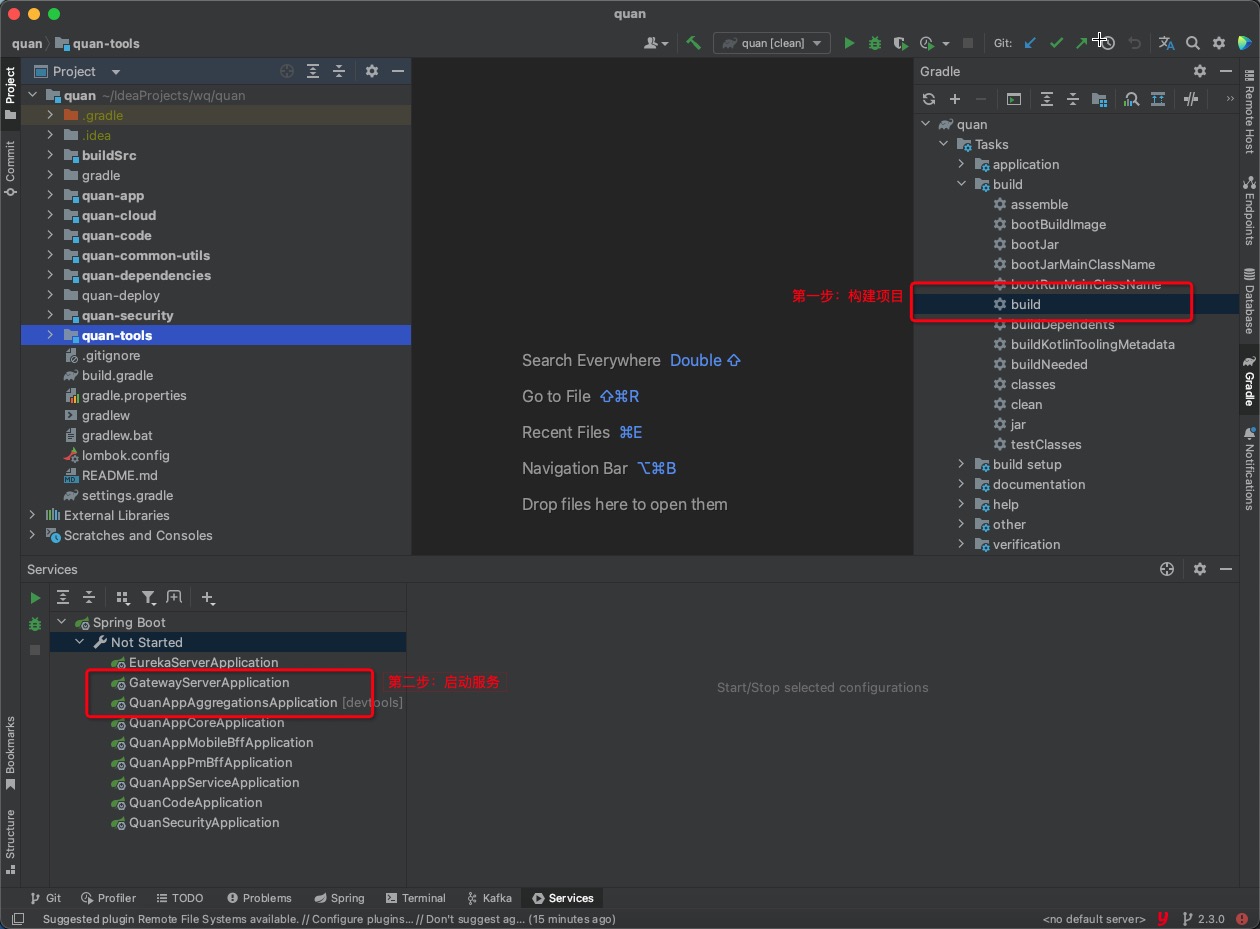
使用IDEA开发工具启动服务
提示
- 如果build失败,可以重新build一次
- 服务启动没有顺序要求
quan-app-aggregations默认端口为:10020quan-cloud-gateway默认端口为:10012

启动前端服务
提示
前端项目仓库地址:https://github.com/quan100/quan-admin.git
前端基于Ant Design Pro 开发,详细的开发文档,请查看:Ant Design Pro 文档
前端dev环境连接本地服务端地址为:http://localhost:10012
# clone the project
git clone https://github.com/quan100/quan-admin.git
# enter the project directory
cd quan-admin
# install dependency 注意:如安装不成功请关闭淘宝源。
npm install # or yarn install
# develop
npm run dev # or yarn dev